Hacker Life
I’ve attended quite a few hackathons in the past month. This happened as a combination of my personal interest, opportunities coming along my way, and immersion in the hacker culture at Facebook during my internship. Here are my views about hackathons:
Where: Airbnb Headquarters, San Francisco
How many hackers: 175
My teammates: Nick Gavalas, Alexander Ramirez, Brian Donghee Shin
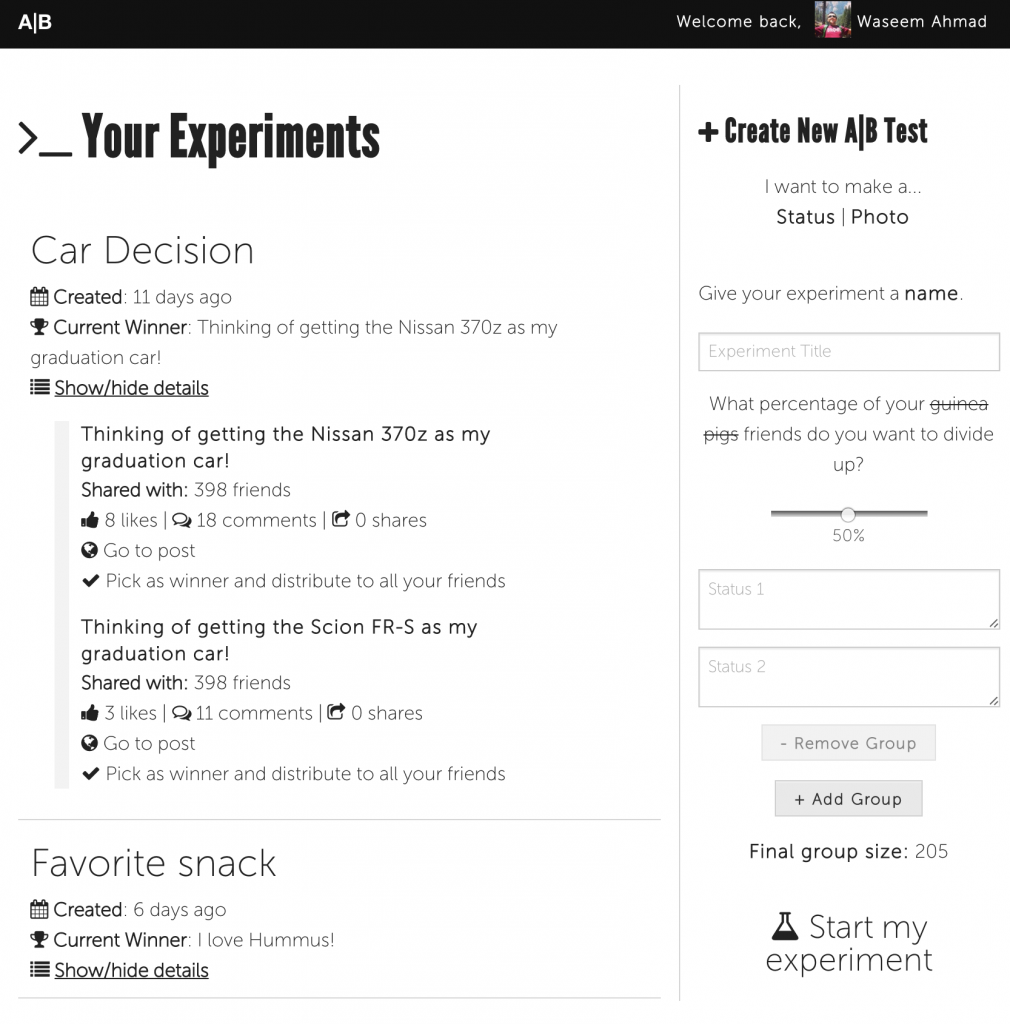
What we made: A/B Test Your Life
What is that: It is a website where you can a/b test your life decisions on your friends. You post two versions of a status message or photo to two different groups of your friends and you can see how many likes or comments you get. Then, when you’ve decided which one is better, you can post that version to all of your friends.
Why: Because we spent 5 hours trying to come up with a better idea and we couldn’t. This was the funniest thing we thought of and people seemed to really like it.
Where is it: http://m.adr2370.com/abtestyourlife
Where is the code: https://github.com/adr2370/abtestyourlife
Where: University of Pennsylvania, Philadelhpia
How many hackers: 1000! (from all over the world)
My teammates: Brian Donghee Shin, Sal Testa, Nathan Alison
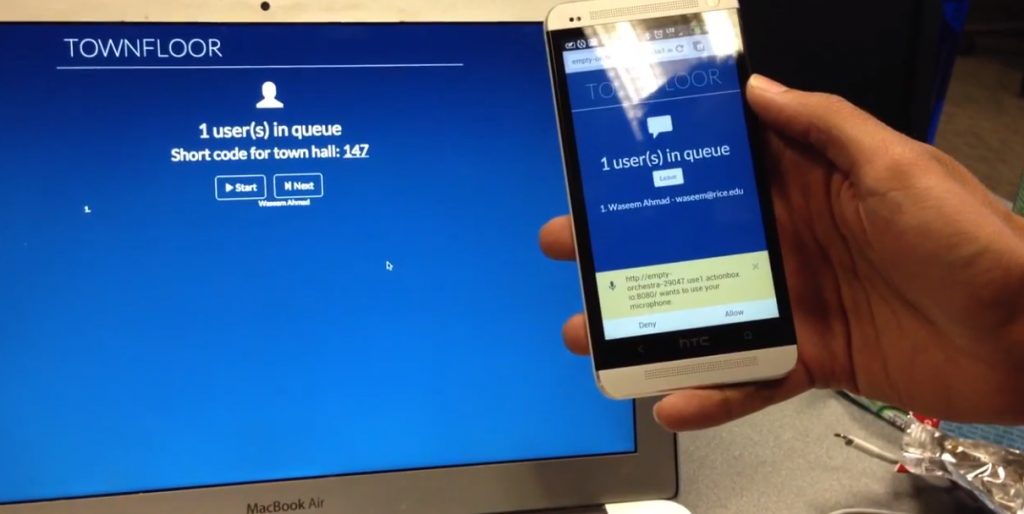
What we made: Town Floor
What is that: Townfloor is a web application that lets audience at town hall style meetings ask questions by using their smartphone as a microphone. Audience members simply enter a short code into the application to queue in. Speakers can then interactively manage the queue of audience questions, pausing and skipping over them in real time. This application alleviates the need of bringing a microphone to the audience.
Why: Why not?
Where is it: http://townfloor.com
Youtube Video: http://www.youtube.com/watch?v=fqF2BxaRntc
What we won: 3rd place for best use of Firebase API – $250 Firebase credit each
Where: SOMA Central, San Francisco
How many hackers: 100
My teammates: Jerry Ma, Bonnie Eisenman, Daniel Ge, Matthew Vaughn
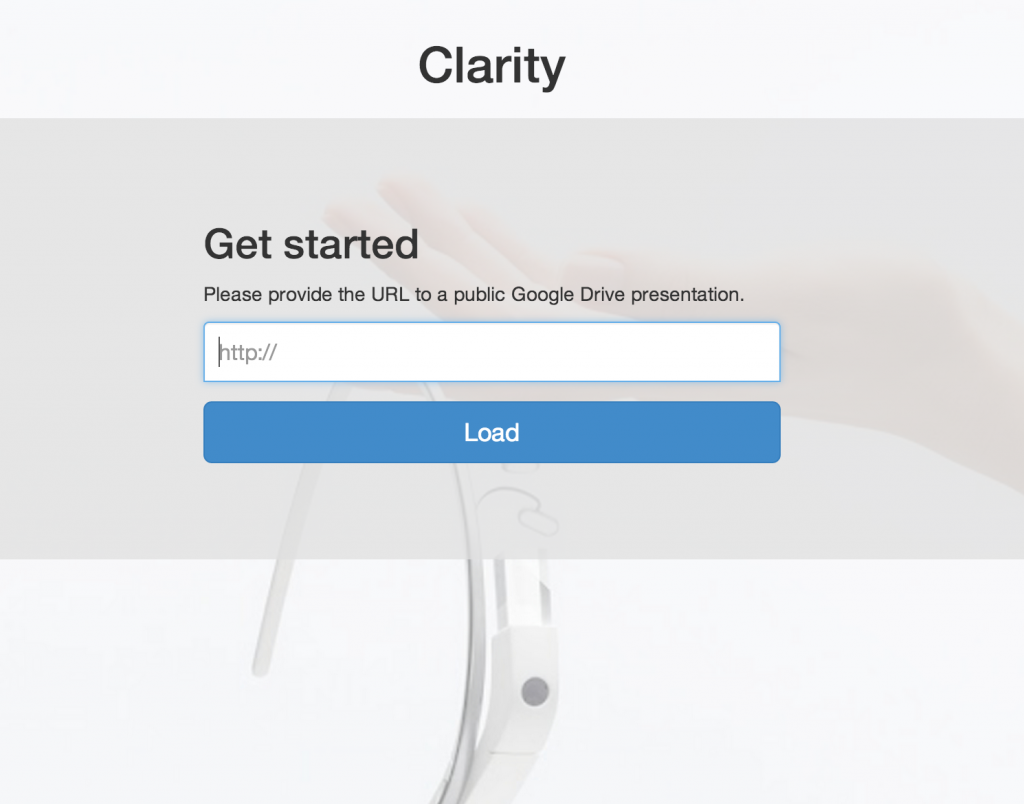
What we made: Clarity
What is that: Clarity is a web application that lets you conduct a presentation through Google Glass. Users simply enter a Google Drive presentation link into our website and click load. The website then generates a QR code that is scanned into Google Glass. This lets the presenter see the current and next slide. The Glass application lets the presenter navigate through the slides through the flick forward / backward gesture on Google Glass. The slide shown on the presenter laptop is the same slide that the Glass application is navigated to. It also shows a running timer of the presentation and lets you toggle between the slide and presentation notes. Future enhancements would include presentation feedback such as eye contact distribution, frequency of stop words, nervousness, crowd reaction (laughter, silence, etc.) and a live teleprompter.
Why: I would personally find this very useful. Also, I bought Google Glass to make apps for it and hadn’t gotten to it yet.
Where is it: http://clarity-uho.appspot.com
Where is the code: https://github.com/waseemAtRice/glass-present
What we won: 1st Place. $2500 AWS Credit and iPad Minis
- You sacrifice on sleep to create something really cool that interests you with an incredibly limited amount of time and resources.
- Along the way, you run into issues that you could not have foreseen. Sometimes this leads to a pivot or a restart to a completely different idea. Other times, you can alleviate the issue through a clever hack.
- You have to fully leverage your team and make sure every cylinder is firing.
- You have to create a product / prototype that everyone will find creative, innovative, useful, and technically challenging.
- If you’re solely in it for money / prizes, you’re unlikely to succeed or remain motivated. The whole point is to program and collaborate in a playful and exploratory manner. The biggest win is the knowledge and experience you gain coming out of the hackathon.
Greylock Hackfest
When: 07/27/2013 – 07/28/2013Where: Airbnb Headquarters, San Francisco
How many hackers: 175
My teammates: Nick Gavalas, Alexander Ramirez, Brian Donghee Shin
What we made: A/B Test Your Life
What is that: It is a website where you can a/b test your life decisions on your friends. You post two versions of a status message or photo to two different groups of your friends and you can see how many likes or comments you get. Then, when you’ve decided which one is better, you can post that version to all of your friends.
Why: Because we spent 5 hours trying to come up with a better idea and we couldn’t. This was the funniest thing we thought of and people seemed to really like it.
Where is it: http://m.adr2370.com/abtestyourlife
Where is the code: https://github.com/adr2370/abtestyourlife
PennApps
When: 09/06/2013 – 09/08/2013Where: University of Pennsylvania, Philadelhpia
How many hackers: 1000! (from all over the world)
My teammates: Brian Donghee Shin, Sal Testa, Nathan Alison
What we made: Town Floor
What is that: Townfloor is a web application that lets audience at town hall style meetings ask questions by using their smartphone as a microphone. Audience members simply enter a short code into the application to queue in. Speakers can then interactively manage the queue of audience questions, pausing and skipping over them in real time. This application alleviates the need of bringing a microphone to the audience.
Why: Why not?
Where is it: http://townfloor.com
Youtube Video: http://www.youtube.com/watch?v=fqF2BxaRntc
What we won: 3rd place for best use of Firebase API – $250 Firebase credit each
University Hacker Olympics
When: 09/13/2013 – 09/15/2013Where: SOMA Central, San Francisco
How many hackers: 100
My teammates: Jerry Ma, Bonnie Eisenman, Daniel Ge, Matthew Vaughn
What we made: Clarity
What is that: Clarity is a web application that lets you conduct a presentation through Google Glass. Users simply enter a Google Drive presentation link into our website and click load. The website then generates a QR code that is scanned into Google Glass. This lets the presenter see the current and next slide. The Glass application lets the presenter navigate through the slides through the flick forward / backward gesture on Google Glass. The slide shown on the presenter laptop is the same slide that the Glass application is navigated to. It also shows a running timer of the presentation and lets you toggle between the slide and presentation notes. Future enhancements would include presentation feedback such as eye contact distribution, frequency of stop words, nervousness, crowd reaction (laughter, silence, etc.) and a live teleprompter.
Why: I would personally find this very useful. Also, I bought Google Glass to make apps for it and hadn’t gotten to it yet.
Where is it: http://clarity-uho.appspot.com
Where is the code: https://github.com/waseemAtRice/glass-present
What we won: 1st Place. $2500 AWS Credit and iPad Minis
Trackback from your site.